Подрисуночная подпись. Как поставить описание к изображению
Как правило, иллюстрации (изображения) должны иметь подписи. Подпись (иначе, подрисуночная подпись) — это текст под иллюстрацией, который раскрывает её тематическое содержание, поясняет изображение или сообщает об источнике.
Подпись под рисунком должна быть максимально понятна читателю, чтобы помочь ему лучше понять или запомнить изображение.
Оформление подрисуночной подписи
Все подписи в одном издании должны быть оформлены однотипно.
В книжных изданиях подпись под иллюстрацией набирается без абзацного отступа. В газетных изданиях — с абзацного отступа (в конце точка).
В художественной литературе подпись под иллюстрацией чаще всего представляет собой повторение короткого участка текста из этого же издания. В конце такой подписи, как правило, ставят точку. В научно-технической, учебной и справочной литературе в конце подписи, как правило, точку не ставят.
Ширину подписи, как правило, стараются делать либо меньше ширины иллюстрации, либо равной ей. Подрисуночные подписи, сделанные шире иллюстрации, смотрятся намного хуже.
Подпись под иллюстрацией, как правило, выключается по середине ширины иллюстрации.
Текст подписи всегда начинается с прописной буквы.
Подписи под иллюстрациями набирают, как правило, уменьшенным на 2 пункта кеглем шрифта по сравнению с кеглем шрифта основного текста.
В научно-технических, справочных и учебных изданиях, текст подрисуночной подписи набирается той же гарнитурой и начертанием шрифта, что и основной текст.
В изданиях художественной литературы текст подписи часто набирается светлым курсивом (реже полужирным) начертание шрифта. Реже прямым светлым.
Если над иллюстрацией есть основной текст, то иллюстрация отбивается от этого текста на расстояние одной строки основного текста. Подрисуночную подпись под иллюстрацией отбивают от иллюстрации на расстояние также одной строки основного текста. Текст, расположенный под иллюстрацией, отбивают от иллюстрации на две строки основного текста.
Состав подрисуночной подписи
Подписи под иллюстрациями делаются разными по составу — в зависимости от тематики издания.
В научно-технической и производственной литературе состав подписи чаще всего состоит из следующих элементов (имеет вид):
1. Условного сокращённого обозначения иллюстрации — обычно это сокращение слова рисунок — «Рис.», которое оканчивается точкой.
2. Порядкового номера иллюстрации, т. к. рисунки в изданиях нумеруются по порядку на протяжении всего издания (так называемый «сквозной» метод).
Пример.
Рис. 5
Причём, если после номера нет текста подписи, то точка после цифры не ставится. Если же после цифры есть текст подписи, то после номера иллюстрации ставится точка, далее пробел и текст самой подписи.
Пример.
Рис. 5. Текст подписи
4. Ниже подписи, в научно-технической, учебной, справочной и аналогичной литературе, могут стоят разъяснения к буквенно-цифровым обозначениям, указанных на иллюстрации (изображении). Такие разъяснения называются «Экспликацией» или иначе «Легендой».
После основной подписи, если далее следует экспликация, принято ставить двоеточие.
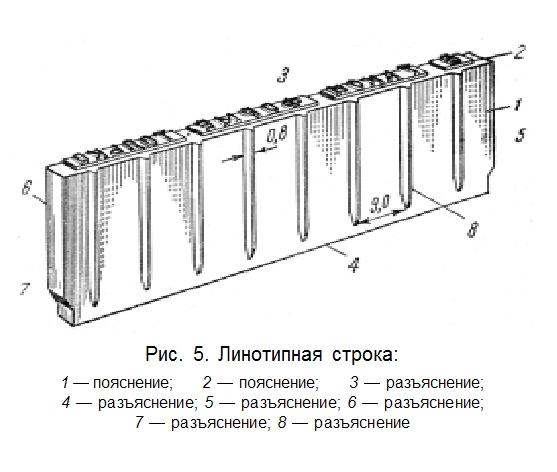
Пример.

Нумерация иллюстраций
В научно-технической, учебной, справочной и тому подобной литературе, иллюстрации, как правило, имеют нумерацию. Делается это для того, чтобы в тексте издания при разъяснениях (или в ссылках) можно было указать, какая иллюстрация рассматривается (имеется в виду).
Пример.
на рис. 15 показано…
Или в скобках.
Пример.
деталь машины С-1 (рис. 23) надевается…
Если в издании всего одна иллюстрация, то нумерация такой иллюстрации не делается. Достаточно в тексте лишь назвать (указать) только вид изображения (см. схему, чертёж, рисунок, фотографию) или употребить слово иллюстрация, чтобы читатель нашёл это изображение.
Источник:
Петров К. Е. «Типографский компьютерный набор и верстка», Радиософт, 2015.
Вёрстка подрисуночной подписи
Если ширина изображения равна ширине блока основного текста, добавить подпись можно с помощью обычного абзаца (<p></p>). Однако, этот способ не работает, как только изображение имеет небольшой размер и его необходимо расположить по краю веб-страницы.
Чтобы связать изображение и подпись к нему, их следует поместить в один блок, присвоить ему имя и применить к нему различные стилевые параметры.
Вариант №1
Подходит при условиях: а) одно изображение; б) несколько изображений одной ширины; в) длина подрисуночной подписи меньше ширины изображения.
#images_description
{
display: block;
float: left;
margin: 0 1em 2em 0;
padding: 0;
position: relative;
}
#images_description img
{
border: medium none;
display: block;
margin: 0 0 1em;
padding: 0;
}
.description
{
font-size:15px; /* размер шрифта меньше основного */
line-height: 1.3;
margin: 0;
padding: 0;
position: inherit;
text-align: left;
}
Размещение изображения и подрисуночной подписи на странице.
<div id="images_description">
<img src="путь к изображению" width="" height=""
alt="описание изображения" />
<span class="description">Подрисуночная подпись</span>
</div>
Если ширина блока с изображением не задается, то она будет определяться автоматически, исходя из размера изображения. Если подрисуночная подпись будет длинной — блок растянется. Исправляется это добавлением к стилям блока свойства width с фиксированным значением, равным ширине изображения.
Вариант №2
Условия: а) одно/несколько изображений различной ширины; б) подрисуночная подпись длиннее ширины изображения.
Можно воспользоваться свойством display: table-cell
#images_description
{
display: block;
float: left;
margin: 0 1em 2em 0;
padding: 0;
position: relative;
}
.images_description
{
display: table-cell;
width: 1px;
padding: 0;
}
.images_description .description
{
display: block;
font-size: 15px;
line-height: 1.3;
margin: 0;
padding: 0;
}
Размещение изображения и подрисуночной подписи на странице.
<div id="images_description">
<div class="images_description">
<img src="путь к изображению" alt="описание изображения" />
<span class="description">Подрисуночная подпись, которая переносится
на другую строчку</span>
</div>
</div>

Занимаюсь SEO как системой роста бизнеса: от стратегии и анализа спроса до структуры сайта, контента и устойчивой поисковой видимости. Помогаю проектам получать целевой трафик и заявки, а не «отчёты по позициям». Опыт — 16 лет.