Адаптивная таблица на CSS
14/10/2016
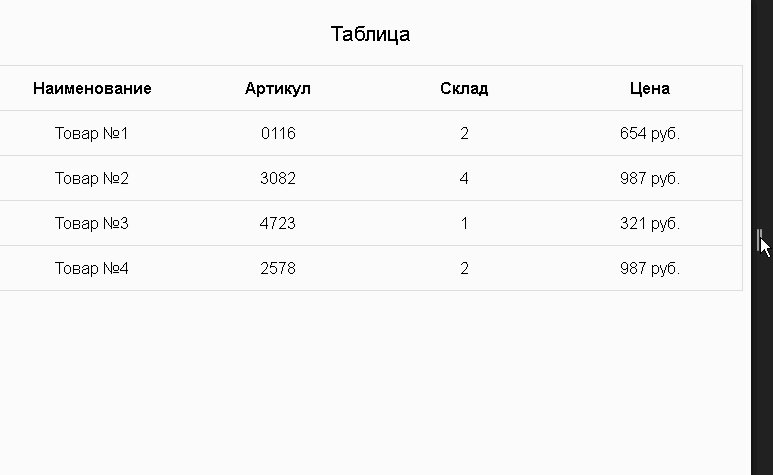
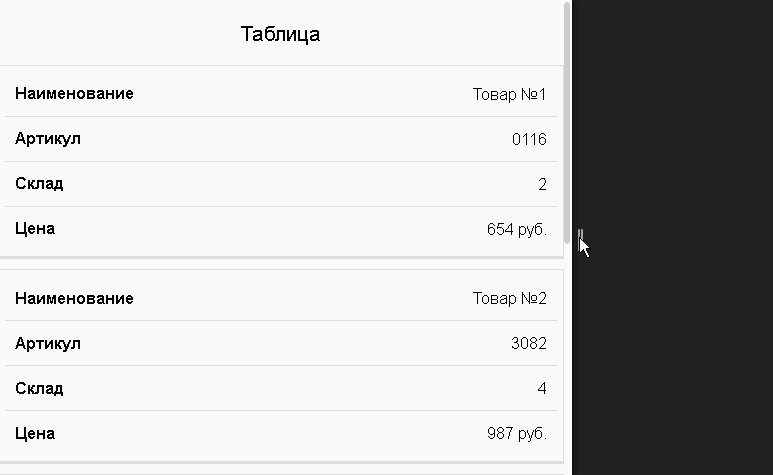
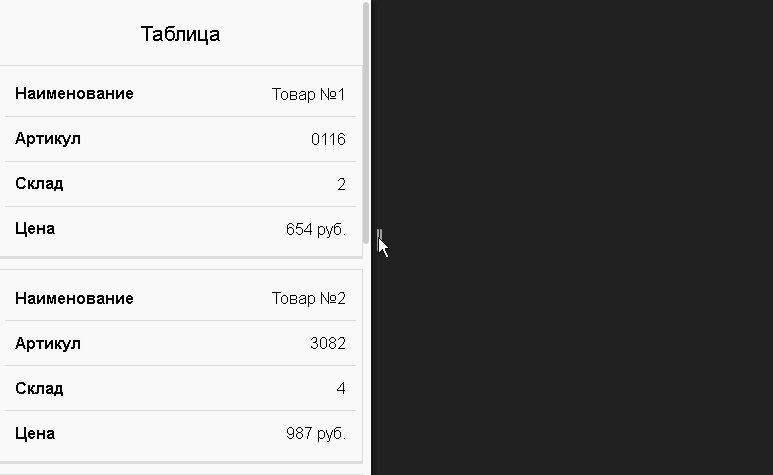
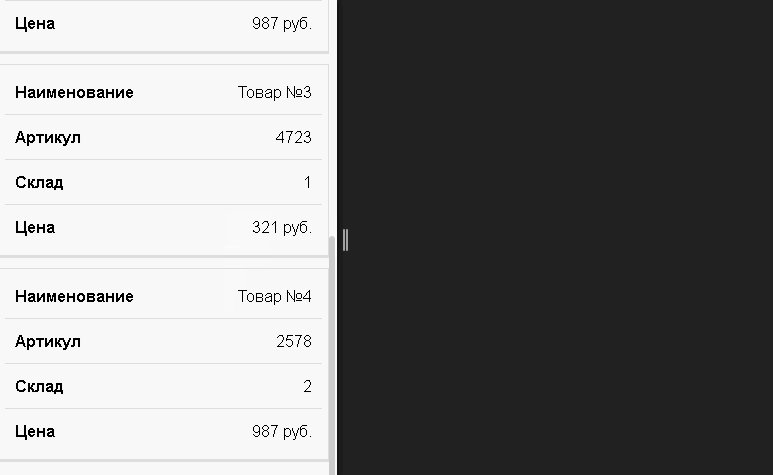
Отличное решение для простых таблиц с использованием атрибутов scope, aria-label и псевдо-класса :before. Цвета, толщина рамки, размер шрифта, фон и точка перелома настраиваются по вкусу.

HTML
<table>
<caption>Таблица</caption>
<thead>
<tr>
<th scope="col">Наименование</th>
<th scope="col">Артикул</th>
<th scope="col">Склад</th>
<th scope="col">Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" aria-label="Наименование">Товар №1</td>
<td aria-label="Артикул">0116</td>
<td aria-label="Склад">2</td>
<td aria-label="Цена">654 руб.</td>
</tr>
<tr>
<td scope="row" aria-label="Наименование">Товар №2</td>
<td aria-label="Артикул">3082</td>
<td aria-label="Склад">4</td>
<td aria-label="Цена">987 руб.</td>
</tr>
</tbody>
</table>
CSS
table
{
border: #ccc solid 1px;
border-collapse: collapse;
margin: 0;
padding: 0;
table-layout: fixed;
width: 100%;
}
table caption
{
font-size: 1.3em;
margin: 0.5em 0 0.75em;
}
table tr
{
background: #f8f8f8;
border: #ddd solid 1px;
padding: 0.35em;
}
table th, table td
{
padding: 0.625em;
text-align: center;
}
@media screen and (max-width:600px)
{
table
{
border: 0;
}
table caption
{
font-size: 1.3em;
}
table thead
{
display: none;
}
table tr
{
border-bottom: 3px solid #ddd;
display: block;
margin-bottom: 0.625em;
}
table td
{
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
table td:before
{
content: attr(aria-label);
float: left;
font-weight: bold;
}
table td:last-child
{
border-bottom: 0;
}
}
Скачать пример (архив)
Другие замётки в тему

Автор — Михаил Апсолямов
Продвигаю бизнес в интернете: разработка стратегии, создание сайта, SEO, контент-маркетинг, SMM, обслуживание и техподдержка проектов. Опыт — 15 лет. Подробнее
Продвигаю бизнес в интернете: разработка стратегии, создание сайта, SEO, контент-маркетинг, SMM, обслуживание и техподдержка проектов. Опыт — 15 лет. Подробнее