Проверка сайта на мобильность
В феврале 2015 года компания Google объявила о преимуществе в мобильной поисковой выдаче сайтов адаптированных под мобильные. Году спустя, в феврале 2016, такое же решение принял Яндекс. Таким образом поисковые системы улучшают выдачу поиска для пользователей мобильных устройств (смартфонов, планшетов).
Теперь мобильным пользователям в первую очередь будут показаны сайты с адаптивным дизайном, динамической версткой страниц или мобильной версией сайта. Проще говоря, если сайт вашего конкурента «мобильный», а ваш — нет, то конкурент будет выше вас в результате выдачи.
Признаки дружелюбности для Google, Яндекс и Bing
Итак, с вашим сайтом всё в порядке, если:
- Указан тег viewport.
- При просмотре сайта на мобильном нет горизонтальной прокрутки (содержимое страниц не выходит за рамки экрана по горизонтали).
- На сайте не используются технологии Flash, Silverlight или Applet.
- Текст удобно читать с мобильных (размер текста в пикселях должен быть таким, чтобы весь текст удобно читался без увеличения).
Сервисы для проверки сайта на «мобильность»
Вставьте URL своего сайта. Тестирование занимает несколько секунд.
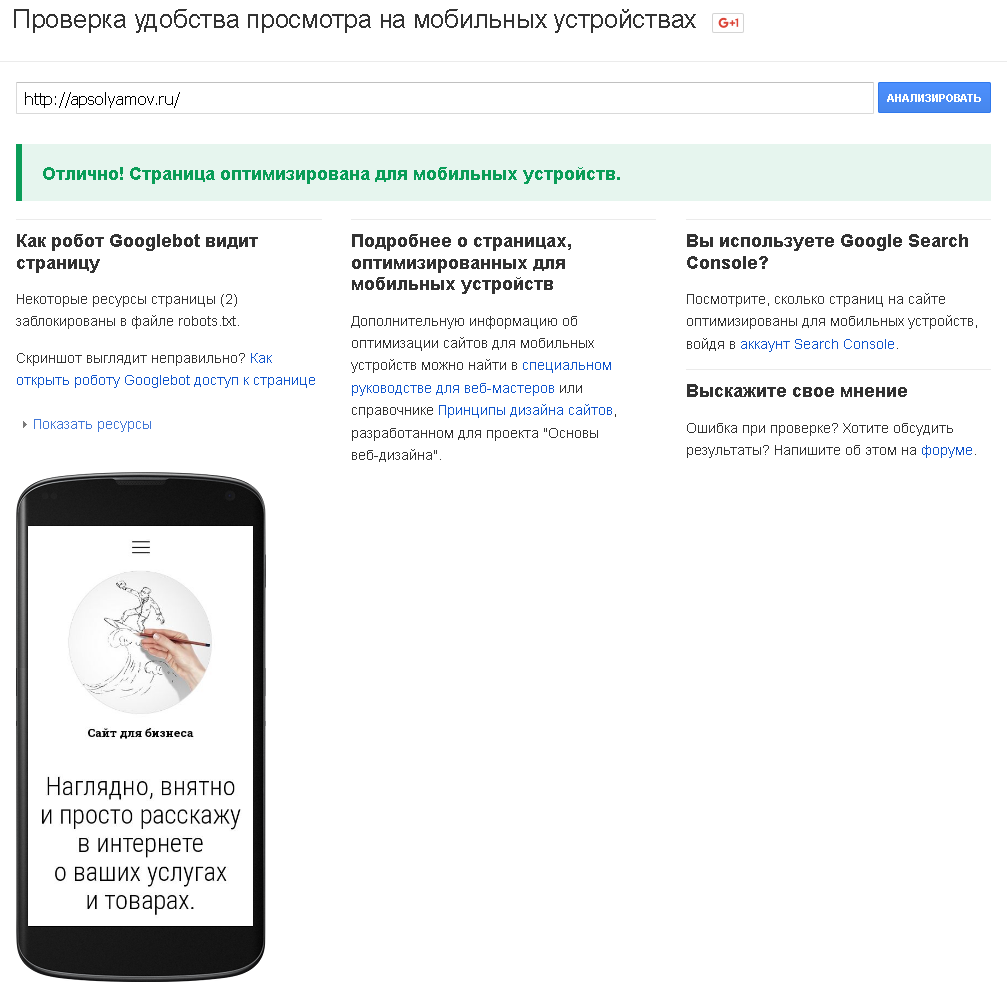
Google Mobile Friendly
https://search.google.com/test/mobile-friendly

Инструмент Яндекс Вебмастера (beta)
Требуется авторизация вебмастера. https://webmaster.yandex.ru/

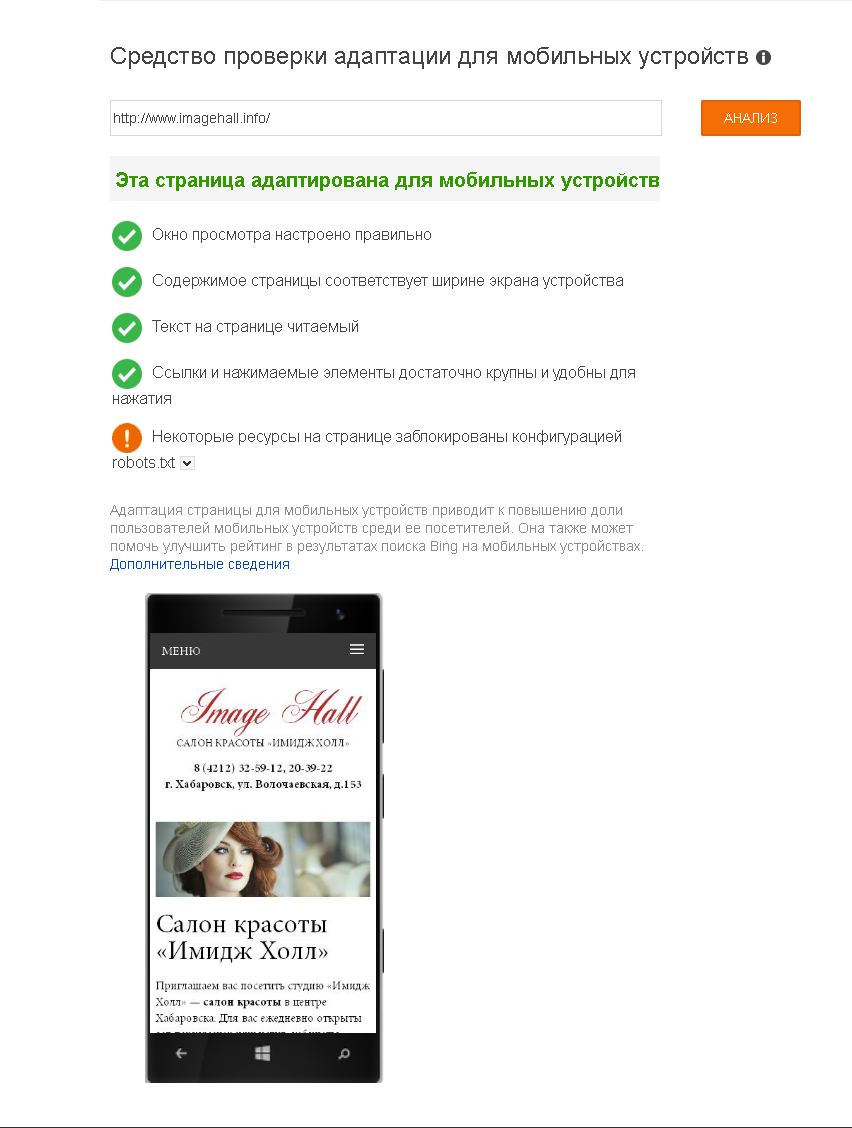
Средство проверки Bing
https://www.bing.com/mobile-friendliness


Занимаюсь SEO‑продвижением сайтов в Хабаровске: от разработки стратегии до вывода в топ-10 Яндекса и Google. Опыт работы — с 2009 года.