Как ускорить загрузку своего сайта
Скорость загрузки страницы важна. Помимо повышения конверсии и уменьшения отказов, быстрые сайты стоят выше в поисковой выдаче.
Как ускорить загрузку
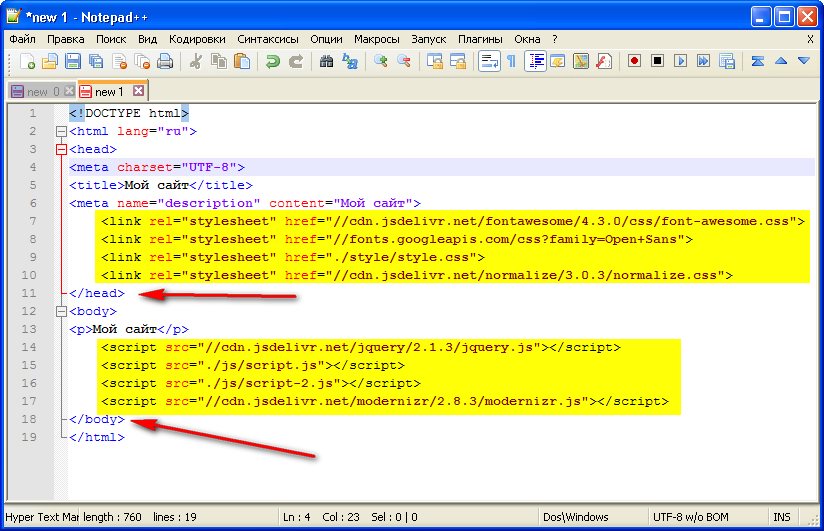
1. Перенесите стили CSS в начало, а скрипты jQuery в конец страницы

Это на самом деле важно — CSS должны быть перед </head>, а jQuery перед </body>.
Браузер читает страницу сверху вниз. Кодировка, стили CSS, тело страницы с текстом и изображениями, а уже затем скрипты для счетчиков, таймеров, виджетов, попапов и прочих наворотов. Если поставить скрипты сверху, то браузер не откроет тело страницы пока не загрузит все скрипты.
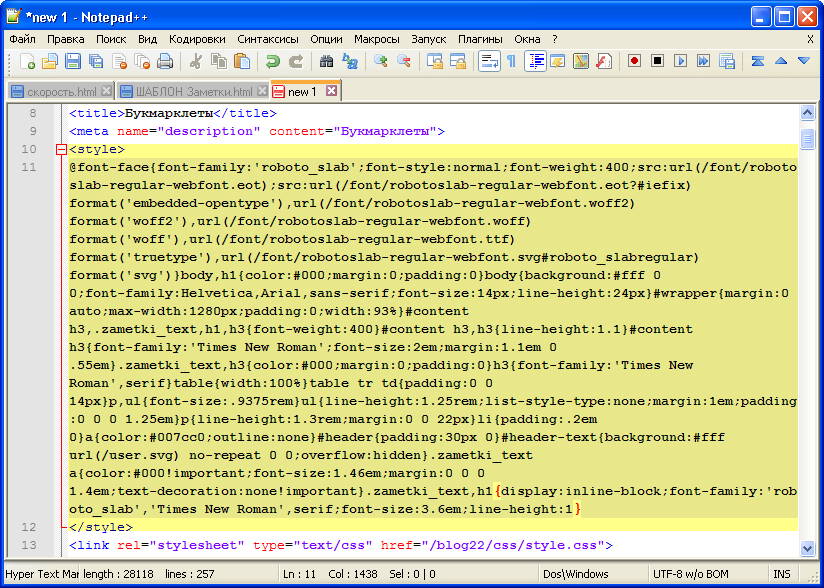
2. Сожмите код CSS, jQuery и HTML
- http://csscompressor.com/ (CSS compressor)
- http://refresh-sf.com/ (JavaScript Compressor)
- https://htmlcompressor.com/ (HTML compressor)
Создайте важный CSS для шаблона страницы сайта и вставьте его перед ссылкой на полный CSS.

Критический CSS позволит «отрисовать» страницу быстрее.
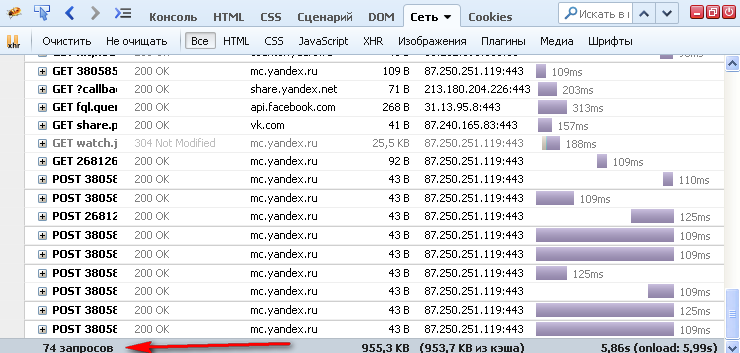
3. Уменьшите число локальных и внешних запросов

Для полного открытия страницы выполнено 74 запроса.
Прежде чем показать посетителю вашу веб-страницу браузер делает множество запросов — к файлам CSS, локальным и внешним скриптам, изображениям, иконкам, шрифтам, рекламным ссылкам, счетчикам, фотографиям, комментариям, оценкам и прочим компонентам. Таких обращений много — десятки и сотни. Чем больше обращений — тем дольше грузится страница. На рисунке, например, 74 запроса. Логично количество таких обращений сократить. Как?
- По возможности используйте локальный шрифт, без подключения внешних веб-шрифтов.
- Объедините несколько файлов CSS в один файл.
- По возможности сложите файлы скриптов в один файл.
- Если позволяет вёрстка, сложите несколько маленьких изображений в один спрайт.
- Если используете лишь несколько иконок Font Awesome фиксированного размера — замените их картинками png.
- Если вы не придаете должного значения данным Яндекс.Метрики, Google Analytics или LiveInternet — удалите коды счетчиков со страниц.
- Спросите себя — полезны ли вам онлайн-консультант, кнопка обратного звонка, всплывающие рекламные попапы, комментарии, отзывы, кнопки «Поделиться» и виджеты соцсетей? Если они не приносят ни трафика, ни денег — удаляйте скрипты.
4. Оптимизируйте изображения
- Уменьшайте вес изображений. Безусловно, потери в качестве будут, однако они незначительные и практически незаметны для глаза при просмотре страниц сайта.
- Не используйте изображения бо́льшего размера, чем вам необходимо.

Занимаюсь SEO‑продвижением: от разработки стратегии до вывода сайта в топ-10 Яндекса и Google. Опыт работы — с 2009 года.